三、npm 创建项目
上一节已经介绍了 npm 的安装,这一节来介绍 npm 的使用。首先使用 npm 创建一个项目。
3.1 npm init 创建 package.json
1. 背景故事
在很久很久以前,dk 要开发一个前端项目,在计算机的某个旮沓地方建立了一个文件夹叫 dk_project,就称为这是一个“项目”了。
又过了很久,dk 离开了公司,来了位新同事,在接手 dk 工作的时候发现计算机上面的 dk_project 文件夹,因为没有任何明显的
标识,就被当成普通文件夹给 DELETE 掉了。
回到现代,随着 npm 的诞生,人们意识到建立一个项目目录不应该这么草率,于是乎规定,
如果某个文件夹被创建作为一个项目目录,那么它就应该包含一个 package.json 的文件。
package.json 文件里记录项目的描述信息:项目作者、项目描述、项目依赖哪些包、插件配置信息等等数不清的好处。
2. 创建项目描述文件 package.json
注意:下面的这些操作都是在黑窗口(DOS窗口)进行的。
第一步
在 d 盘下新建一个目录 demo 作为项目目录并在 dos 窗口切换到该目录下。
$ d:
$ cd D:\demo
第二步
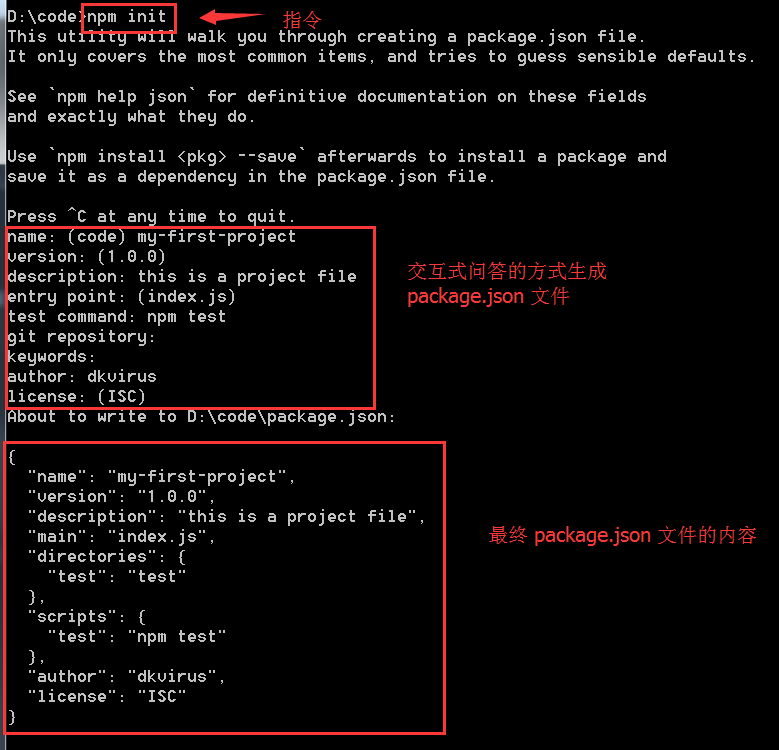
使用 npm init 指令创建项目描述文件 package.json。
命令行里会以交互的形式让你填一些项目的介绍信息,依次介绍如下:(不知道怎么填的直接回车、回车...)
- name 项目名称
- version 项目的版本号
- description 项目的描述信息
- entry point 项目的入口文件
- test command 项目启动时脚本命令
- git repository 如果你有 Git 地址,可以将这个项目放到你的 Git 仓库里
- keywords 关键词
- author 作者叫啥
- license 项目要发行的时候需要的证书,平时玩玩忽略它

第三步
在项目目录下会自动生成 package.json 文件,打开可以看到刚才配置的项目信息。
3. 来点看得见的东东
在项目根目录下新建文件 index.js,并在其输入以下代码:
console.log('dk is handsome.');
在 dos 窗口中切换到项目根目录下,输入 node index.js 可以看到打印出来的信息。
$ d:
$ cd D:\demo
$ node index.js
这是 node 的入门 demo,当然这里并不介绍 Node。
package.json 在整个项目中还是很重要的,我们拿到一个新项目,第一步要看的就是 package.json 文件,这里面会传递项目信息。
下一节将详细讲解 package.json 的属性配置,让你能轻松看懂 package.json。