4.5 查看模块
在实际项目中,我们可能需要查询全局/本地都安装了哪些模块,来做下一步的操作。本节介绍如何查询已经安装的模块。
1. 查看全局模块
与安装模块一样,-g 参数在 npm 中就代表着全局的含义。
$ npm list -g
使用这条指令不仅会打印出全局安装的模块,还会显示全局安装的路径。
你会发现,确实打印出来了所有的全局模块,但是这些模块的依赖模块也一并打印出来,结果就是一个很长很长的树级显示,不方便查找,后面介绍解决方法。
2. 查看本地模块
不使用 -g 参数查询的就是已安装的本地模块,但前提是当前目录下有 node_modules 目录。
$ npm list
使用这条指令也会打印出本地模块安装路径。
良好的操作习惯是在安装模块时使用 --save 将安装了哪些模块都记录在 package.json 中,这样如果要查询可以直接去 package.json 中查看即可。
3. --depth=0 参数的用法
--depth=0 表示查询模块,只显示第一层级的模块。这里的 0 如果换成 1 就是显示第一层级和第二层级的模块,依次类推。
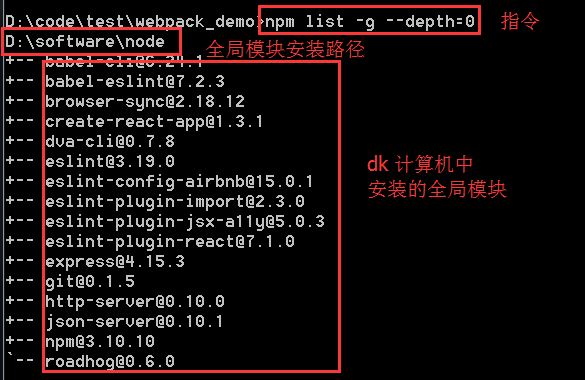
- 查看全局模块的一级目录
$ npm list -g --depth=0

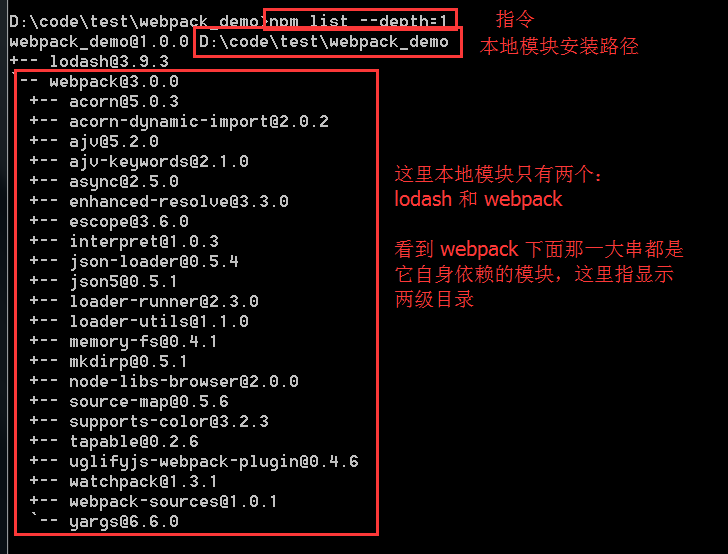
- 查询本地模块的两级目录
$ npm list --depth=1