chalk 模块学习笔记
在写终端,也就是命令行工具的时候,经常需要打印一些信息,默认情况下由于终端是黑色背景,打印的都是白字。如何让我们的终端可以打印出彩色字体,并且附带一些样式,如斜体、下划线加粗等,可以使用 chalk 模块来实现这些功能。
如果你不是跟终端(命令行工具)打交道,可以略过以下部分以节约你的时间。
第三方模块
chalk 是第三方模块,使用前需要现在命令行中进行安装:
$ npm install chalk
初识 chalk 神奇功能
新建 chalk-demo.js 文件,内容如下:
const chalk = require('chalk');
const log = console.log;
// 打印出带颜色的字体
log(chalk.blue('Hello World!'));
// 打印背景颜色
log(chalk.bgRed('Hello world!'));
// 打印出样式,如:斜体,加粗等
log(chalk.bold('Hello world!'));
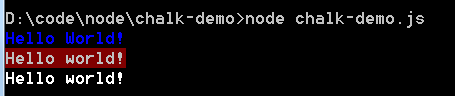
打印结果如下:

结论:
可以看到,使用起来还是比较简单的。
认识 chalk 的方法
由上面例子可以看到,chalk 主要为我们提供三个方面的东东:字体的颜色、背景颜色、以及样式。
下面介绍这些属性具体有哪些,不建议死记硬背,在使用的时候查询即可。
使用方法: chalk.方法名(),如 chalk.red('Hello World!')
- 字体颜色
- black
- red
- green
- yellow
- blue
- magenta
- cyan
- white
- gray
- 背景颜色
- bgBlack
- bgRed
- bgGreen
- bgYellow
- bgBlue
- bgMagenta
- bgCyan
- bgWhite
- 样式
- reset
- bold
- dim
- italic
- underline
- inverse
- hidden
- strikethrough
经过测试,部分方法在 window 系统的 dos 窗口中并不能显示出应有的效果,不过不影响大多数功能的使用。
用法上的灵活性
这里介绍一下在使用上可以采用一些灵活的方式,不太好总结规律,直接贴代码,自己多练习掌握即可。
const chalk = require('chalk');
const log = console.log;
// 普通写法
log(chalk.blue('Hello') + 'World' + chalk.red('!'));
// 链式写法
log(chalk.blue.bgRed.bold('Hello world!'));
// 英文单词也可以这样写
log(chalk.blue('Hello', 'World!', 'Foo', 'bar', 'biz', 'baz'));
// 嵌套使用
log(chalk.red('Hello', chalk.underline.bgBlue('world') + '!'));
// 嵌套使用
log(chalk.green(
'I am a green line ' +
chalk.blue.underline.bold('with a blue substring') +
' that becomes green again!'
));
// 转义字符串中使用
log(`
CPU: ${chalk.red('90%')}
RAM: ${chalk.green('40%')}
DISK: ${chalk.yellow('70%')}
`);
// 使用 chalk 定义方法直接使用
const error = chalk.bold.red;
console.log(error('Error!'));
// console.log 中使用
const name = 'Sindre';
console.log(chalk.green('Hello %s'), name);