path 模块学习笔记
在学习 node 的时候最初总会遇到这个包 —— path,最初,只知道它可以很方便的处理路径,具体如何处理,没有系统的认识。最近在看 dva-cli 脚手架制作工具源码时发现里面多次使用 path 模块,于是决定好好总结一下它的用法。
如果你在处理与文件相关的功能,也许你会需要它,否则可以略过以下部分以节约你的时间。
1. 安装模块
很长一段时间认为 path 是第三方模块包,使用时还傻乎乎的使用 install 去安装一下。它是 node 内置包,可以直接使用。
2. normalize() 方法:处理斜杠
在根目录下新建文件 normalize.js 文件,内容如下:
var path = require('path');
console.log('__dirname = %s', __dirname);
var myPath = path.normalize(__dirname + '/a/b//c//../d/luanqibazao');
console.log(myPath);
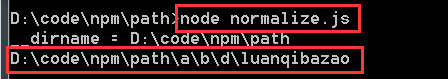
在 dos 窗口执行该文件,打印结果如下:

可以看到:
path 包帮我们将 / 变成了 \ 符号,因为 linux 系统下目录分隔使用的是 / 而 windows 系统的目录分隔使用的是 \,而作者的系统还是 windows,所以最终转为 \ ;
双斜杠 // 以及后面紧跟的字符被忽略了,如上例中当遇到 // 就开始忽略,直到遇到下一个单斜杠再开始读取。
3. join() 方法:合并路径
在根目录下新建文件 join.js 文件,内容如下:
var path = require('path');
var path1 = 'aa';
var path2 = '/bb';
var path3 = 'cc/';
var path4 = '/dd';
var newPath1 = path.join(path1, path2, path3);
var newPath2 = path.join(path1, path2, path3, path4);
console.log('这里是 path3 结尾,最后一个路径有斜杠', newPath1);
console.log('这里是 path4 结尾,最后一个路径没有斜杠', newPath2);
在 dos 窗口执行该文件,打印结果如下:

可以看到:
join() 方法也会自动变换斜杠的方向,在 linux 变成 /,在 windows 中变成 \ ;
不用关心路径前后是否有斜杠,path 会自动去除多余的斜杠。比如 path3 和 paht4 如果手动拼的话就是 "cc//dd";
我们一般关心最后一个路径的结尾如果有斜杠会不会保留 ,测试结果是会保留的。
4. resolve() 方法:获取绝对路径
在根目录下新建文件夹 bin,在 bin 目录下新建文件 resolve.js,内容如下:
var path = require('path');
var myPath = path.resolve('a/b\\c/');
console.log(myPath);
此时目录结构应该是这样的:
- path
- bin
+ resolve.js
+ normalize.js
+ join.js
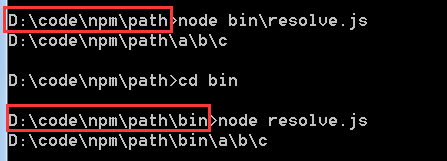
在 dos 窗口执行该文件,打印结果如下:

可以看到:
resolve() 方法也会自动变换斜杠的方向,在 linux 变成 /,在 windows 中变成 \ ;
该方法会获得执行目录时的路径,也就是上图中画红圈的地方,拼接到参数路径的前面,这一块在使用时应该注意。
5. relative() 方法:获取相对路径
在根目录下新建文件 relative.js,内容如下:
var path = require('path');
var from = 'join.js',
to = 'normalize.js';
var relativePath = path.relative(from, to);
console.log('relativePath is : %s', relativePath);
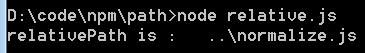
在 dos 窗口执行该文件,打印结果如下:

可以看到:
当前目录结构为:
- path
- bin
+ resolve.js
+ normalize.js
+ join.js
+ relative.js
relative() 方法用来求取两条路径之间的相对路径。
join.js 与 normalize.js 的相对路径应该是 ./normalize.js,但是为何打印出来的是 ..\normalize.js,有大神路过知道怎么回事还请告知。
6. dirname():获取路径目录
在根目录下新建文件 dirname.js,内容如下:
var path = require('path');
var path1 = path.dirname(__dirname + '/bin/resolve.js');
var path2 = path.dirname(__dirname + '/luanqibazao');
var path3 = path.dirname(__dirname + '/luanqibazao/dog');
console.log('path1: %s', path1);
console.log('path2: %s', path2);
console.log('path2: %s', path3);
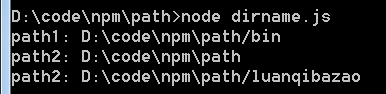
在 dos 窗口执行该文件,打印结果如下:

当前目录结构为:
- path
- bin
+ resolve.js
+ normalize.js
+ join.js
+ relative.js
+ dirname.js
可以看到:
dirname() 获取路径中目录名。
示例代码中的路径我们可以伪造任意假的路径,最终会获取拼接后的路径取往上一层目录。
7. basename() 方法:获取路径文件
在根目录下新建文件 basename.js,内容如下:
var path = require('path');
var myPath = path.basename(__dirname + 'aaa/bbb');
console.log(myPath);
在 dos 窗口执行该文件,打印结果如下:

与 dirname() 方法相对应,basename() 只获取拼接后的路径最后一层文件名或最后一层文件夹名,同样的,测试代码中路径名瞎诌也没影响。
8. 查询路径中文件的后缀
path.extname('foo/bar.js'); // => ".js"
9. 查看操作系统分隔符
在根目录下新建文件 sep.js,内容如下:
var path = require('path');
console.log('操作系统文件分隔符: %s', path.sep);
console.log('操作系统目录分隔符: %s', path.delimiter);
在 dos 窗口执行该文件,打印结果如下:

path.sep 返回操作系统中文件分隔符; window 是 '\', Unix 是 '/' ;
path.delimiter 返回操作系统中目录分隔符,如 window 是 ';', Unix 中是 ':' 。